In den letzten elf Jahren ist in der Webentwicklung viel passiert. Responsive Web Design, neue JavaScript- und CSS-Frameworks und neue Sprachfeatures mit guten Fallback-Möglichkeiten erleichtern die Arbeit, doch der schnelle Wandel und das Überangebot technologischer Möglichkeiten lenken leicht vom Wesentlichen ab.
Da ich ohnehin viel selbst machen wollte und mir immer noch an Minimalismus und Ladezeitoptimierung gelegen ist, kam mir der JAMStack-Trend gerade recht. Scheinbar statisch und serverfrei geht es vor allem darum, sich auf Content und Frontend zu konzentrieren.
Mit HTML, CSS und zunächst ganz ohne JavaScript erstellte ich ein responsives Seitenlayout, barrierefrei und druckbar, das per „Jam Stack“ ganz nebenbei automatisch veröffentlicht wird.
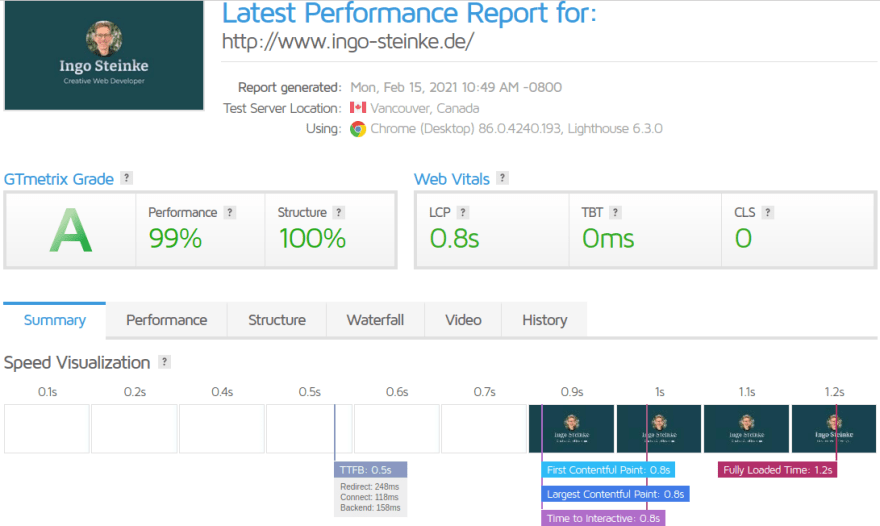
Performance- und Usability-Tests mit Lighthouse und WebPageTest ergaben immer wieder grüne Werte, auch als ich später nach und nach Web-Schriftarten, Farbverläufe und Animationen hinzufügte.

Schwieriger als Technologie und Webdesign fiel mir die Formulierung und die Aussage der Texte. Was möchte ich wem erzählen? Und was ist eigentlich so verkehrt an „eigentlich“ und „oder“?
Es geht um Transparenz und Vertrauen. Ihr seht, mit wem ihr zu tun habt, wer ich bin, was ich bisher erreicht habe, und was ich noch vorhabe:
Außerdem muss ich jetzt keine Bewerbungsunterlagen mehr pflegen. Ausgedruckt und und als PDF gespeichert, enthält mein Portfolio Anschreiben, Anschrift, CV, Skills und Projektliste.
Diesen Vorteil meines One-Pagers bezahle ich vielleicht mit Abstrichen bei der Suchmaschinenoptimierung, dafür punkte ich mit Usability und Webperformance.
Bei der Recherche für meine Arbeit stieß ich auf viele nützliche Information und Inspiration, darunter auch: versuche erst gar nicht, perfekt zu sein und es allen recht zu machen (sinngemäß unter anderem in diesem guten Artikel von Anna Koschinski).
Vom Perfektionismus befreit, konnte ich dieses Jahr auch einige Artikel außerhalb dieses Blogs veröffentlichen, unter anderem auch ein englischsprachiges Review meines Portfolios, in dem ich noch mehr auf die technologischen Aspekte wie Ladezeitoptimierung, Core Web Vitals etc. eingehe.