Emotion-Driven Development: wütende Symbole und konkrete Schritte
Wut kenne ich gut. Wut hilft gegen das Gefühl der Ohnmacht. So eine Aktion hilft zu beweisen, dass Alternativen möglich sind. Eine nachhaltige Lösung der eigentlichen Probleme ergibt sich daraus leider noch nicht. In der Umweltbewegung wird zurecht kritisert, dass wir uns als privilegierte weiße Bürger:innen oft in Prioritäten verrennen, deren egoistischer Aspekt uns dabei völlig entgeht. Was wollen wir mit Zeichen erreichen? Wollen wir uns insgeheim bloß auf die richtige Seite stellen, um uns selbst besser zu fühlen?
Wenn wir Wut hinterfragen, können wir sie aber auch als Alarmsignal und Antrieb nutzen, um uns zu hilfreichen Schritten zu motivieren, wie kürzlich in Emotion-driven development: Desperation as an Inspiration? diskutiert. Als Webentwickler arbeite ich viel mit dem Kopf und hinter den Kulissen und das in einer Branche, die zurzeit stark männlich dominiert ist. Wie kann ich meiner Verantwortung gerecht werden und Weichen in die richtige Richtung stellen?
Menschen nicht in Schubladen stecken
Leah Thomas‘ Intersectional Environmentalism oder Naomi Kleins differenzierte Doppelgänger-Debatte fordern uns auf, Menschen und keine Personas zu sehen.
Als alter weißer Mann finde ich es schwierig über diese Themen zu schreiben. Ich habe gelernt, dass es wichtig ist, zuzuhören und die Aktivist:innen zu unterstützen und ausreden zu lassen, die in weniger privilegierten Situationen sind. Also zitiere ich weiter: „I am not your token“ und es braucht keinen weiteren „weißen Retter“. Davon gibt es schon genug. Ignoranz wäre aber schlimmer. Ich blogge gerne über Themen, zu denen ich mehr aus erster Hand zu sagen habe, aber noch wichtiger als mein Geschreibsel sind die Bücher und Filme, die ich gelegentlich hier empfehle.
Streben nach „mehr Diversität“ bloß Tokenism?
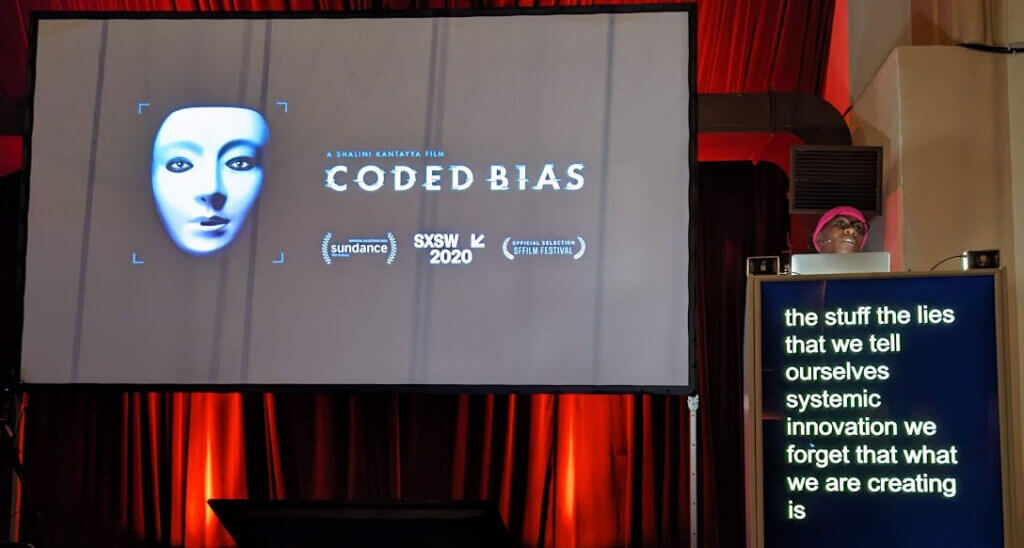
Mein Streben nach „mehr Diversität“ erscheint mir mehr und mehr als eine Art unerreichbarer Scheinriese. Auf einer von mir sehr geschätzten Konferenz kritisierte ich beim abschließenden Feedback, dass für meinen Geschmack zu viele weiße IT-Typen mit ergrautem Bart und Midlife-Crisis auf der Bühne standen, dafür müsse ich ja bloß in den Spiegel schauen. Dass die Veranstaltung immerhin eine 50:50 Verteilung der Geschlechter erreicht hat, ist gerade in der Technikbranche nicht selbstverständlich. Wie wenig das ändert, machte Addah Parris auf einer anderen Bühne mit ihrer Bemerkung deutlich, dass sie nicht nur die einzige schwarze Frau im Raum sondern vielleicht sogar in der ganzen Stadt sei.

Foto: Addah Parris spricht über den Film „Coded Bias“ auf der border:none-Konferenz 2023 in Nürnberg
Aber selbst eine intersektionale Quantifizierung müsste künftige Sprecher:innen in Schubladen kategorisieren und vielleicht sollten wir einfach mal einige Jahre lang nur noch dorthin gehen, wo wir selbst Fremde sind und zur Abwechselung nur noch Konferenzen in Kenia und Nigeria besuchen. Ich habe noch nicht nachgeschaut, wie weit das mit dem Fahrrad wäre, sympathisiere aber mit der provokanten Forderung meines Freundes Andy Weisner, Kurzstreckenflüge zu verbieten und Langstreckenflüge zu fördern, damit die Menschen mehr reisen und ihren Horizont erweitern.
Fight White Dude Tech Bro Culture
Was aber den Arbeitsalltag angeht, bin ich kurzfristig pragmatisch, aber langfristig entschlossen, die White Dude / Tech Bro Kultur meiner Branche nicht unbewusst weiter zu fördern, sondern sie Schritt für Schritt durch eine echte Open Mind Culture zu ersetzen. Es gibt so viele Dinge, die meiner Meinung nach im Technikbereich falsch laufen. Deutschland steht sich in einer Mischung aus Rückständigkeit und Traditionalismus auf der einen Seite und naivem Dillettantismus auf der anderen Seite selbst im Weg, die EU hat beim Thema Datenschutz im Netz eine Verschlimmbesserung durch die allgegenwärtigen Cookie-Banner ausgelöst, und der aktuelle KI-Hype überschwemmt die Welt mit halbgarem Geschwätz und alternativen Fakten die von Maschinen täuschend echt im Stile menschlicher Werbetexter formuliert werden. Rassistische und antifeministische Diskriminierung, Bullshit-Jobs und Entlassungswellen, Startup-Kapital mit falschen Anreizen, und massenhaft zweifelhafte Technolgien, deren vermeintlichen Fortschritt ich mit zunehmendem Alter als „ein Schritt vorwärts, zwei zurück“ wahrnehme.
Was macht die überbezahlten Tech-Blase?
Schon da fällt es schwer, nicht wütend oder verzweifelt zu werden, doch jenseits meiner überbezahlten Tech-Blase passieren jeden Tag viel schlimmere Dinge, von denen ich mit oder ohne Medienkonsum das meiste nur ahnen kann. Verlockende Vorstellung, mit Zelt und Fahrrad diese böse Welt hinter sich zu lassen und dorthin zu fahren, wo das Gras grüner ist, wie es so schön heißt. Tatsächlich bleibt aber die Herausforderung, die Komfortzone zu verlassen ohne sich völlig verzweifelt zu überfordern wie es scheinbar vielen jüngeren Menschen geht, deren Herzen noch weniger verschlossen sind und die noch nicht so oft mit dem nahenden Ende der Welt konfrontiert wurden.
Ökologie, Ethik, Ästhetik, Nutzer:innenfreundlichkeit im Web vereinen
Optimismus und kleine Schritte
Abgesehen von der Auswahl der Menschen, die ich unterstützen, unterrichten und als Kund:innen annehmen werde, ist auch die Art zu Arbeiten eine Möglichkeit, Weichen zu stellen und nachhaltige Entscheidungen zu treffen. Die folgenden Absätze hatte ich bereits vor längerer Zeit als Artikelentwurf gespeichert und stelle beim Aktualisieren fest, wie oft ich scheinbar schon über diese Themen nachgedacht und geschrieben habe, und tatsächlich hat sich immerhin auf der Detailebene einiges verbessert. Daher werde ich all das nun endlich mal veröffentlichen, zumal ich dort ganz optimistisch notierte, dass es auch gute Nachrichten gibt. Von denen gibt es aber scheinbar immer noch viel zu wenig.
 Als Webentwickler:in Ökologie, Ethik, Ästhetik und Nutzer:innenfreundlichkeit vereinen: inspiriert durch ein Interview zu einer Bachelorarbeit habe ich einige Aspekte und Erfahrungen umweltfreundlicher Webentwicklung zusammenngefasst, die ich hier und in englischsprachigen Fachforen veröffentliche.
Als Webentwickler:in Ökologie, Ethik, Ästhetik und Nutzer:innenfreundlichkeit vereinen: inspiriert durch ein Interview zu einer Bachelorarbeit habe ich einige Aspekte und Erfahrungen umweltfreundlicher Webentwicklung zusammenngefasst, die ich hier und in englischsprachigen Fachforen veröffentliche.
Das Thema verfolge ich nun schon seit einigen Jahren und nicht erst seit der legendären Futurespective mit Aminata Sidibe beim Sustainable Offsite Meetup 2019 in Köln, aber die Zeit bleibt nicht stehen und erfreulicherweise haben wir inzwischen mehr Messmethoden und ein besseres Bewusstsein für Nachhaltigkeit und Umweltschutz in der IT. Es gibt also auch gute Nachrichten!
Umfassenderer Nachhaltigkeitsbegriff
Abgesehen vom technischen Fortschritt und der geringfügig gestiegenen Priorität habe ich den Begriff Nachhaltigkeit umfassender und ganzheitlicher als bisher zu Verstehen versucht. Ähnlich wie „Performance“ ist auch „Nachhaltigkeit“ ein weites Feld, unter dem verschiedene Menschen verschiedene Dinge verstehen bzw. priorisieren: Langlebigkeit, Ladezeit, Geschwindigkeit, Energie und Kosten sparen, mehr Menschen integrieren und erreichen, dadurch auch neuer Märkte erschließen: all das können Aspekte nachhaltiger Digitalisierung sein.
Website Owner, Wartbarkeit, und Developer Experience
Wartbarkeit bedeutet außerdem, dass nicht für alle Änderungen und Updates geschultes Fachpersonal nötig ist, sondern „Website Owner“ auch selbst Inhalte ihrer Seiten ändern und für Beratung, Design und funktionale Erweiterungen selbst die geeigneten Dienstleister:innen aussuchen können. Code-Qualität, Dokumentation und automatisierte Tests können helfen, Wissensinseln zu vermeiden und den Einstieg nuer Kolleg:innen und Freelancer:innen zu erleichtern. Größere Diversität fachlicher Teams, auch hinsichtlich Kultur, Geschlecht und Behinderungen, sehe ich als Chance, den Tunnelblick klassischer Agenturen und nerdiger Dude-Kultur der IT zu verlassen. Dass die Realität oft weit von diesen Ansprüchen und Wünschen entfernt ist, und spätestens in der Schule immer noch die falschen Weichen gestellt werden, sollte uns jedenfalls nicht davon abhalten, wenigstens kleine Schritte in die richtige Richtung zu gehen.
Datensparsamkeit, Green Hosting und Rebound-Effekte
Datensparsamkeit dient z.B. ursprünglich dem Datenschutz, ist aber auch hilfreich für die Ladezeitoptimierung und zum Energie sparen. Die Reduktion der übertragenen Datenmengen ist eine verständliche und messbare Strategie. Rückschritte (Rebound-Effekte) durch eventuell erhöhte Rechenzeit beim Client etc. sind wiederum schwer messbar.
Grünes Web-Hosting (Green Hosting) ist ein weiteres schwieriges Thema. Serverbetrieb ohne Verbrennung fossiler Energien ist grundsätzlich toll, aber für ein regionales Online-Forum in Nigeria wäre es kontraproduktiv, einen zwar mit Erdwärme betriebenen, aber sehr weit von der Zielgruppe entfernten, Webserver auf Island zu betreiben, der die Daten über unbekannte Zwischenstationen senden müssten, die sich unserer Kontrolle entziehen. Kompliziert wird das Thema auch durch Outsourcing an unterschiedliche Cloud-Anbieter (wissen wir überhaupt, welcher Server mit welchem Strom in diesem Moment unsere Website ausliefert?) und durch Greenwashing, da ähnlich wie bei Bio-Produkten im Supermarkt, mangels strenger Kriterien und Prüfung inzwischen fast alle großen Webhoster als „Green Hoster“ daherkommen oder entsprechende Pakete anbieten.
Usability, Barrierefreiheit und Impact vs. Deceptive Patterns
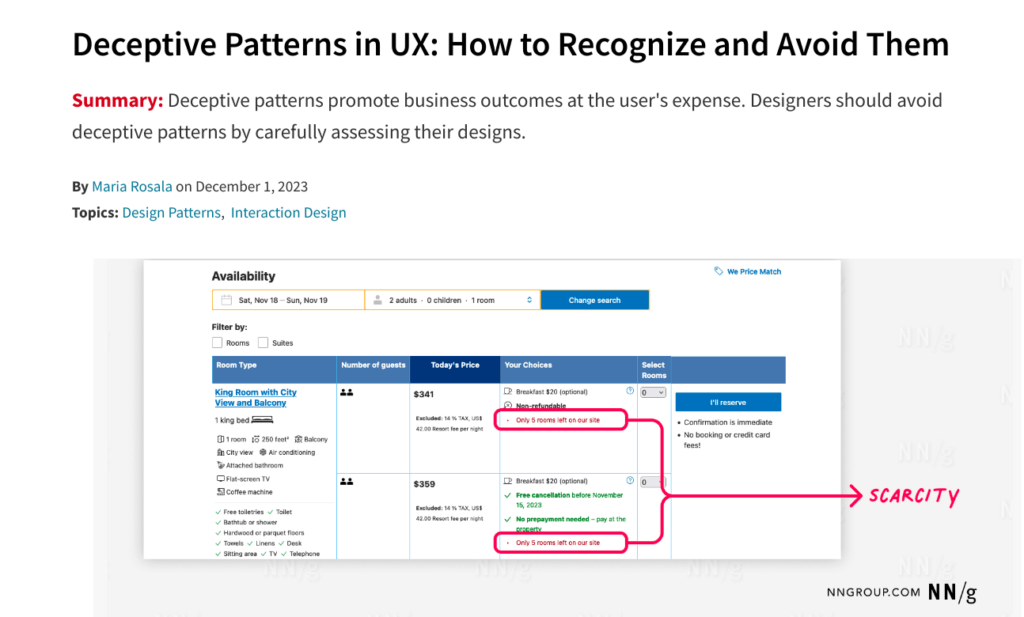
Jenseits der Technologie hat auch die User Experience bzw. Usability, auf deutsch auch als Nutzer:innenfreundlichkeit diskutiert, einen Einfluss auf Energie und Umweltschutz. Wie schnell komme ich als Nutzer:in zu meinem gewünschten Ziel, gibt es ungewollte Hürden, oder werde ich gar absichtlich davon abgelenkt, um mich statt dessen zu Käufen oder Interaktionen zu verleiten? Solche absichtliche Ablenkungen werdenn als Deceptive Patterns bezeichnet (früher auch als „Dark Patterns“ bezeichnet, ein Begriff, der ähnlich wie Blacklist, im Sinne inklusiverer Sprache nicht mehr verwendet werden sollte). Habe ich Einfluss auf Usability und Inhalte von Webseiten, kann ich das vielleicht auch nutzen, um das Verhalten der Menschen zu ändern, indem ich beispieslweise zu wichtigen Informationen oder hilfreicher Software verlinke.
Web-Schriftarten: überbewertete Kontroverse?
Im Abstract der Thesis werden Schriftarten als Beispiel für vermeidbare Datenmengen genannt. Das Thema ist komplex und wird kontrovers diskutiert. Der Verzicht auf Web-Schriftarten schränkt die ästhetischen Gestaltungsmöglichkeiten ein. Das Herunterladen von zentralen Servern (Google oder andere Content Delivery Networks) kann die Privatsphäre beeinträchtigen, und die ursprünglich dadurch erhoffte Ersparnis übertragener Datenmengen und Ladezeit findet nicht mehr statt, da die Browser – aufgrund aktueller Datenschutzeinstellungen – nur noch wenige Daten seitenübergreifend teilen und zwischenspeichern dürfen. Die Dateigröße von Web-Schriftarten lässt sich grundsätzlich durch das Weglassen nicht benötigter Zeichen reduzieren. Ein Online-Shop, der nur nach Europa liefert, kann normalerweise auf chinesischen Schriftzeichen verzichten. Insgesamt sollten wir die Bedeutung der Schriftartdateien aber nicht überschätzen, das sind üblicherweise maximal einige hundert Kilobytes. Diese Datenmenge entspricht dem Unterschied zwischen einem technisch gut bzw. gar nicht optimierten Titelfoto.
Bilder und Cache optimieren und messen
Pragmatischerweise konzentriere ich mich beim reduzieren von Datenmengen auf zwei Bereiche: Bilddateien und Zwischenspeicher (Cache). Ansonsten führe ich automatisierte Audits durch und versuche, Fehlermeldungen und Empfehlungen zu berücksichtigen, wiederum möglichst im Sinne aller nachhaltigen Aspekte: Nutzer:innenfreundlichkeit (Usability), Umweltschutz (zurzeit als CO²-Äquivalent geschätzt aufgrund der übertragenen Datenmenge und abgeglichen mit Green Hosting Liste), Ladezeit und Barrierefreiheit. Einschlägige Tools für solche Audits sind unter anderem Lighthouse (integriert in Chromium-Browser oder online auf pagespeed.web.dev), WebPageTest.org (inzwischen auch mit Auswertung von Umweltschutzaspekten). Beide prüfen ein ganzes Paket unterschiedlicher Kriterien. Spezialisiert auf Ökologie sind WebsiteCarbon, Green Web Foundation, EcoGrader und CleanerWeb. Barrierefreiheit kann unter anderem mithilfe von axe und WAVE analysiert werden. Wichtig ist, nicht nur die Startseite, sondern auch verschiedene andere Seitentypen zu testen.
Bilddateien lassen sich manuell sehr stark optimieren, aber auch automatisierte Dunkelverarbeitung, also ohne prüfenden menschlichen Blick, reduziert die Datenmenge erheblich, ohne sichtbaren Verlust von Bildqualität.
Technologisch nutzen wir sowohl modernere Bildformate (wie WEBP) als auch modernere Algorithmen zum erzeugen klassischer Bildformate (wie JPEG) und präsentieren die Daten auf eine Weise, die den Browsern auf den Endgeräten erlaubt, das beste von ihnen darstellbare Format zu verwenden. Weiterhin können Varianten in unterschiedlichen Abmessungen bzw. Auflösungen (Pixeldichten) angeboten werden, so dass auf kleinen Bildschirmen nicht unnötigerweise riesige Dateien heruntergeladen werden müssen. Solche Techniken stehen auch Website-Betreiber:innen ohne technologisches Fachwissen zur Verfügung, beispielsweise durch Nutzung geeigneter WordPress-Plugins oder Content Delivery Networks (CDN).
Cache-Optimierung bedeutet sicherzustellen, dass Teile von Webseiten sowohl auf dem Server als auch auf den Endgeräten, sowie an eventuellen Zwischenstationen, zwischengespeichert werden, um die übertragene Datenmenge zu reduzieren. Herausforderungen und mögliche Nachteile: ungewolltes Ausliefern veralteter Daten, Energieverschwenung von Datenmüll auf Servern.
Langlebigkeit verschiedener Endgeräte
Nachhaltigkeit bedeutet für mich auch, dass Websites auch auf älteren Geräten funktionieren und dort möglichst genauso gut aussehen, um zu verhindern, dass Menschen vorzeitig ihre eigentlich noch funktionierenden Geräte gegen neuere Produkte austauschen. Maßnahmen gegen eine solche Obsoleszenz sind Progressive Enhancement und Graceful Degradation (Abwärtskompatibilität), oder einfacher gesagt, die Trennung von essentieller und optionaler Funktionalität und Dekoration mit dem Ziel, dass zumindest eine stark vereinfachte Version unabhängig von den neusten Technologien zur Verfügung steht.
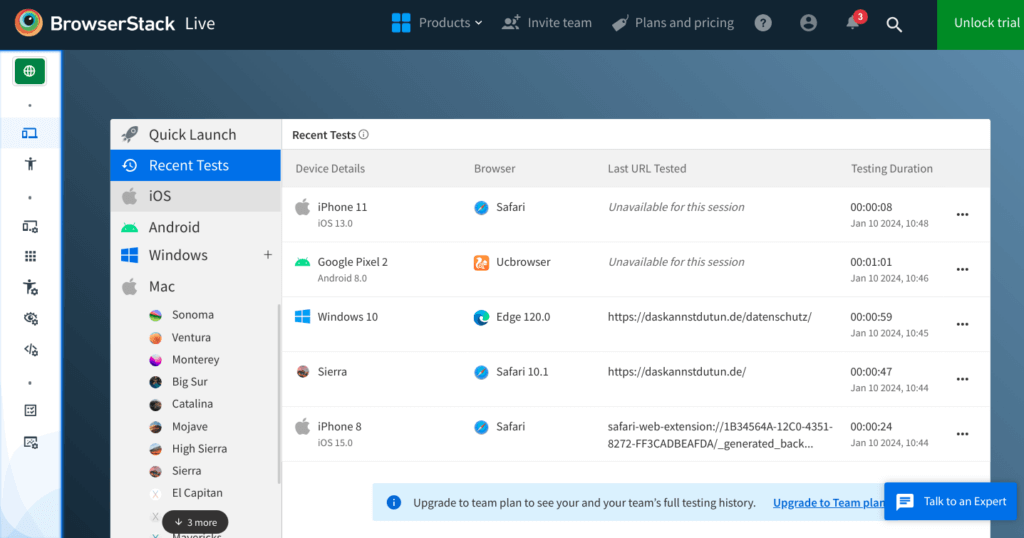
Verfizieren können wir das auch ohne selbst viele alte Geräte zu besitzen, da sich solche inzwischen über Online-Dienste wie BrowserStack fernsteuern lassen.
Resiliente und nachhaltige Softwarearchitektur
Schließlich gibt es weniger gut messbare Bereiche mit Einsparungspotenzial, beispielsweise der Speicherplatz und Energieverbrauch auf den Endgeräten durch zunehmende Verbreitung von Single Page Applications und den dabei üblichen Einsatz von Software Frameworks, die oft unnötigen Ballast zum Endprodukt hinzufügen. Hier stelle ich mir grundsätzlich die Frage, stehen gerade unterschiedliche Technologien zur Auswahl, und nach welchen Kriterien entscheiden wir, welche wir verwenden?
Freude und Ästhetik
 Die Designerin Jasmin Scharrer kritisierte kürzlich auf einem Vortrag, dass die Klimakommunikation von negativem Storytelling dominiert werde, während kommerzielle Werbung mit Wohlfühlbotschaften mehr Menschen erreiche. Auch Webdesign und Copywriting polarisieren oft zwischen dem oberflächlichen Schönen und dem gute, aber ernsten und langweiligen. Professor Vassilis van Gemert ist inzwischen für seine Parodien der roboterhaft vorgelesenen Webseiten mit „Überschrift n-ter Ordnung“ und lieblos formulierten Alternativtexten von Bildern bekannt.
Die Designerin Jasmin Scharrer kritisierte kürzlich auf einem Vortrag, dass die Klimakommunikation von negativem Storytelling dominiert werde, während kommerzielle Werbung mit Wohlfühlbotschaften mehr Menschen erreiche. Auch Webdesign und Copywriting polarisieren oft zwischen dem oberflächlichen Schönen und dem gute, aber ernsten und langweiligen. Professor Vassilis van Gemert ist inzwischen für seine Parodien der roboterhaft vorgelesenen Webseiten mit „Überschrift n-ter Ordnung“ und lieblos formulierten Alternativtexten von Bildern bekannt.
Wir sollten und können aber auch ernste, engagierte, energieeffiziente und barrierefreie Inhalte und Produkte entwickeln, die gleichzeitig schön sind und Spaß machen!
Geringe Übel und pragmatische Entscheidungen
WordPress feierte 2023 sein 20-jähriges Jubiläum. Die Software hat gerade in den letzten Jahren einige umstrittene Änderungen eingeführt, ist bei vielen Webentwickler:innen aus unterschiedlichen Gründen unbeliebt, aber gerade für kleine Web-Projekte und Startups hilfreich und meist das geringere Übel im Vergleich zu kommerziellen Online-Anbietern. Ähnlich beurteile ich die E-Commerce-Software Shopware, die größtenteils als kostenlose Open-Source-Software verfügbar ist, mehr Kontrolle und Anpassung als die WordPress-basierte Alternative WooCommerce ermöglicht und img Gegensatz zur beliebten Cloud-Lösung Shopify keine Daten in den USA speichert.
Am Ende bleiben unterschiedliche Kriterien abzuwägen und pragmatische Entscheidungen zu treffen.
Ältere Notizen und Beiträge
Inhaltlich verwandte Beiträge:
- Nachhaltig elegantes Webdesign 2024/2025
- Nachhaltige Webentwicklung (Öko-Fußabdruck)
- Green IT: ökologische Nachhaltigkeit und Umweltverträglichkeit der IT
- Web Video && Network Speed Detection in JavaScript vs. UX
- Optimizing Speed and Usability for Google’s Core Web Vitals in 2021
- Will the promise resolve? ?
- Low-Waste Tech: Reduce, Reuse, Repair and Donate!
Schluss
Den Schluss meiner Überlegungen habe ich bereits vorweggenommen und wiederhole ihn hier: Als nachhaltige Webentwickler:innen können wir Ökologie, Ethik, Ästhetik und Nutzer:innenfreundlichkeit vereinen und Synergien von Umweltschutz, Datenschutz und Ladezeitoptimierung nutzen! Außerdem sollten wir gleichermaßen wählerisch und offen bei der Auswahl der Menschen sein, mit denen wir unsere Arbeitszeit verbringen. Klug und kreativ umgesetzt, sind Diversität, Nachhaltigkeit und Barrierefreiheit Herausforderungen, die unsere Arbeit und die Welt verbessern und uns selbst beruflich und persönlich weiterbringen können.